
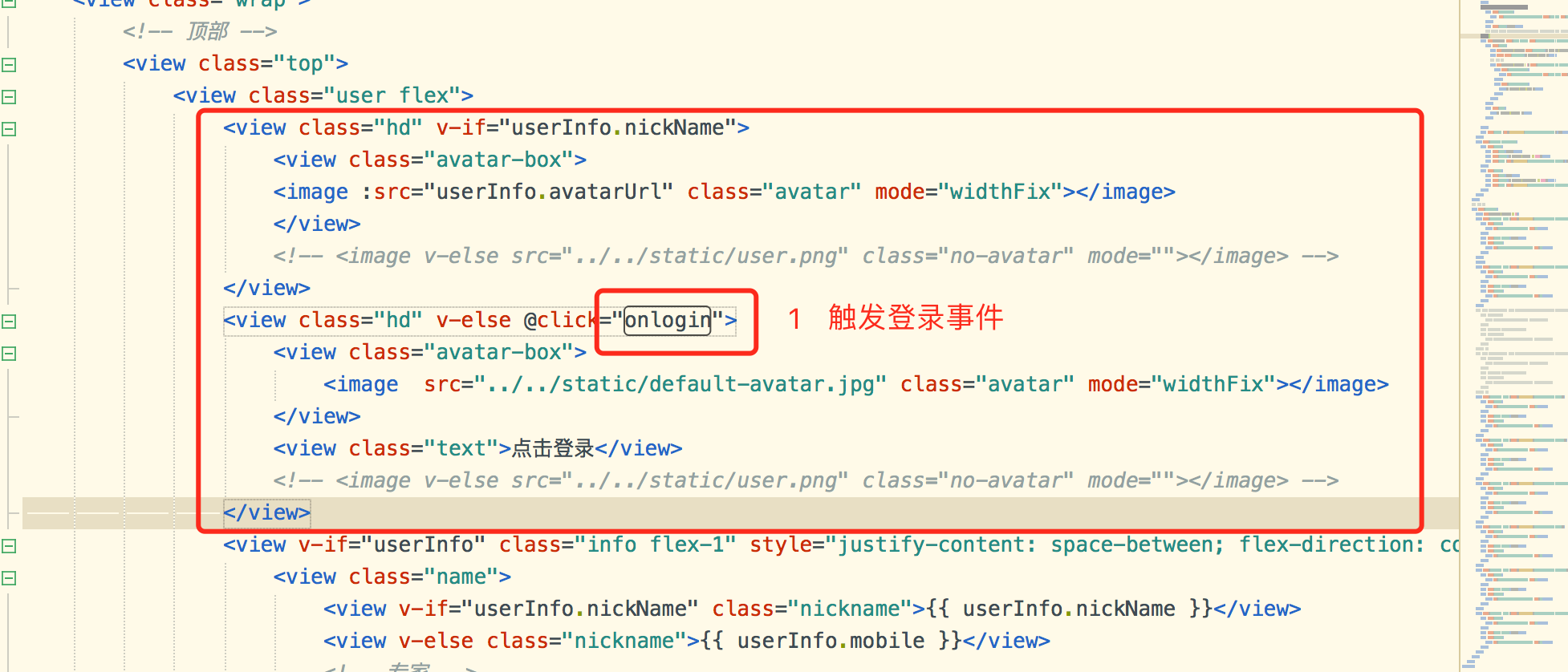
1、在pages/user.vue页面找到登录事件方法

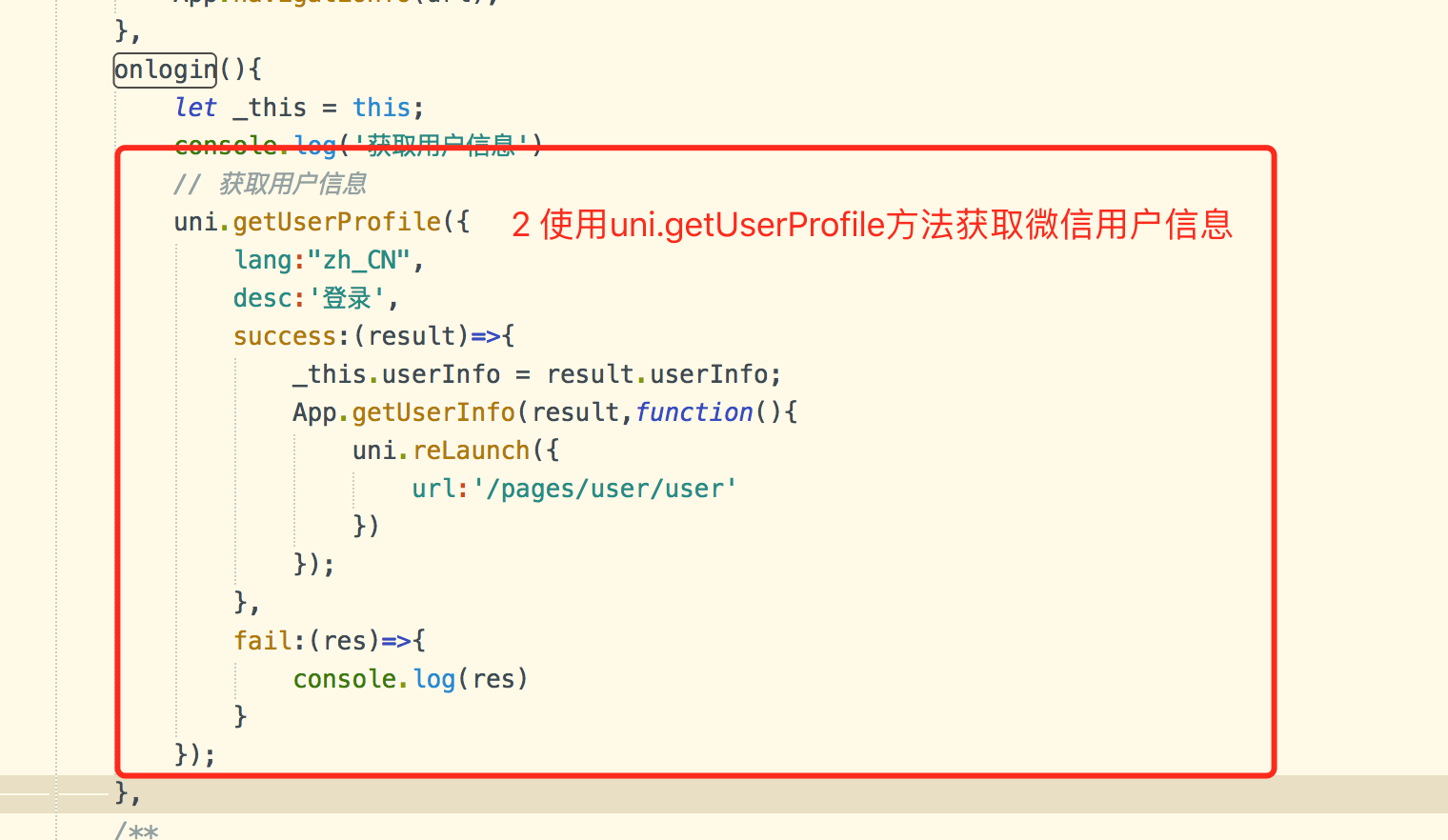
2、使用最新的uni.getUserProfile方法获取微信用户信息

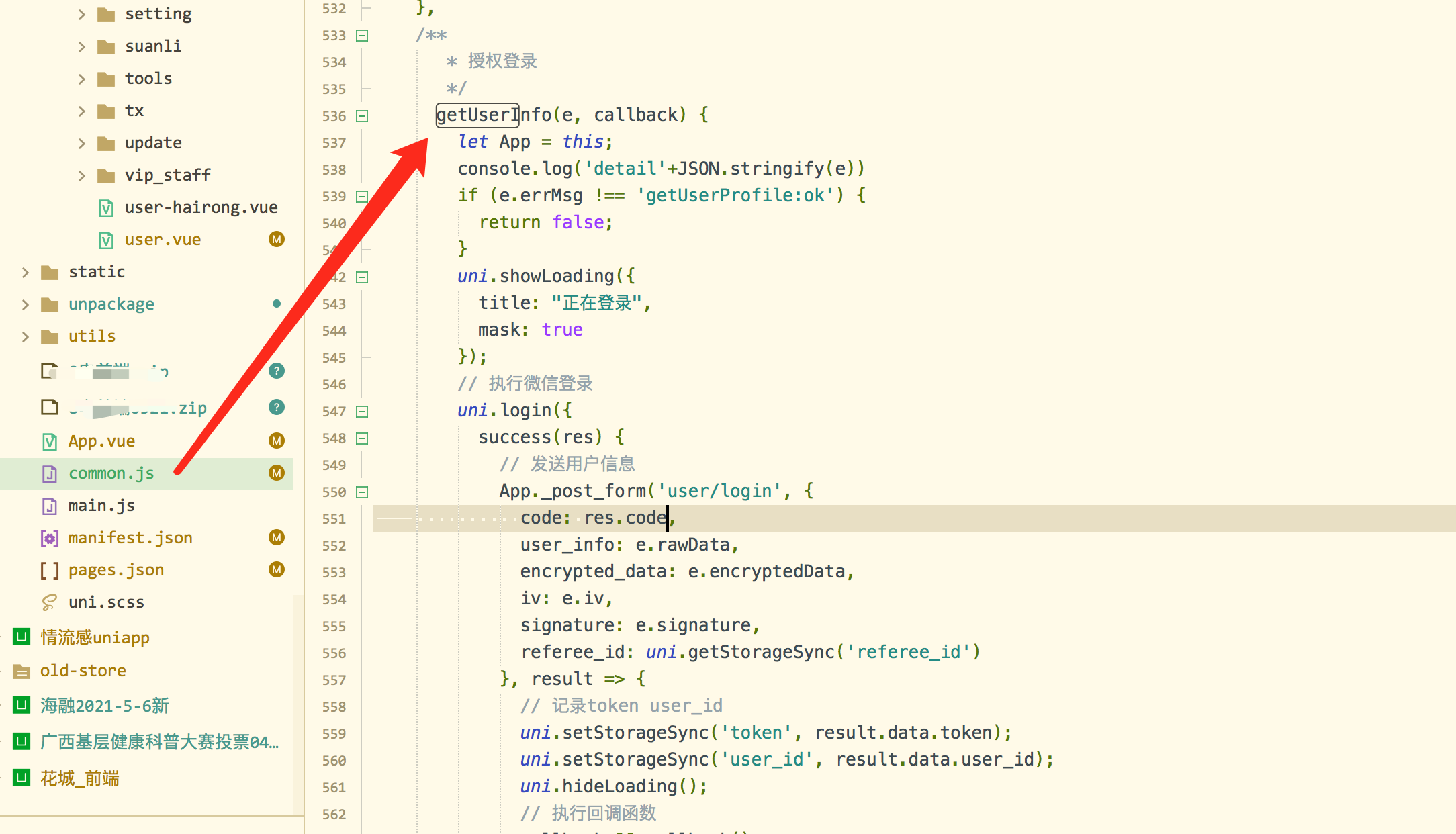
3、跟目录下的common.js文件替换getUserInfo()方法
具体代码如下:
onlogin(){
let _this = this;
console.log('获取用户信息')
// 获取用户信息
uni.getUserProfile({
lang:"zh_CN",
desc:'登录',
success:(result)=>{
_this.userInfo = result.userInfo;
App.getUserInfo(result,function(){
uni.reLaunch({
url:'/pages/user/user'
})
});
},
fail:(res)=>{
console.log(res)
}
});
},
/**
* 授权登录
*/
getUserInfo(e, callback) {
let App = this;
console.log('detail'+JSON.stringify(e))
if (e.errMsg !== 'getUserProfile:ok') {
return false;
}
uni.showLoading({
title: "正在登录",
mask: true
});
// 执行微信登录
uni.login({
success(res) {
// 发送用户信息
App._post_form('user/login', {
code: res.code,
user_info: e.rawData,
encrypted_data: e.encryptedData,
iv: e.iv,
signature: e.signature,
referee_id: uni.getStorageSync('referee_id')
}, result => {
// 记录token user_id
uni.setStorageSync('token', result.data.token);
uni.setStorageSync('user_id', result.data.user_id);
uni.hideLoading();
// 执行回调函数
callback && callback();
}, false, () => {
uni.hideLoading();
});
}
});
},